Checking User Name Availability in the Database Dynamically
Video
Step 1: Creating a New Web Application
Video
Step 1: Creating a New Web Application
Step 2: Add Web Form for the empty website application
Website -----àAdd New Item -> WebForm
The default web form name is Default.aspx
Step 3: Design Page[Default.aspx]
then Select the Div[checkun] Control and Click Source
Then add the highlighted code inside div tag.
Step 8: Executing the program using Ctrl+F5.
then Select the Div[checkun] Control and Click Source
Then add the highlighted code inside div tag.
Step 4 : Adding the Database to the Program.
This also same procedure like how we added the web form
Website --à Add New Item -àSQL Server Database
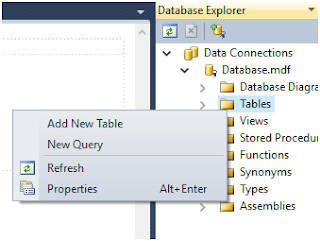
For Creating Tables in the database first You have to select the Database Explorer
You have Select Tables Folder then right-click and Select Add New table
Then Add Table Columns and its Data Types
[please make sure that you are downloading Tick and Cross Mark Image from internet and placing it inside folder images]
After Specifying all the Columns and DataTypes Press Ctrl+S to save the table with its Name Here it is UserDetailes.
After Successful Creation of Table in Database It will looks like this:
Step 7 :
then add the highlighted code to the textbox

























0 Comments